EL DISEÑO BÁSICO DE UNA WEB
Una vez tenemos activado el tema/plantilla, y se ha instalado la página de inicio prediseñada, procedemos a realizar el diseño de la web, y a adaptarla a nuestro negocio.
La apariencia de la web al principio es la siguiente:

ESCRITORIO. Apariencia
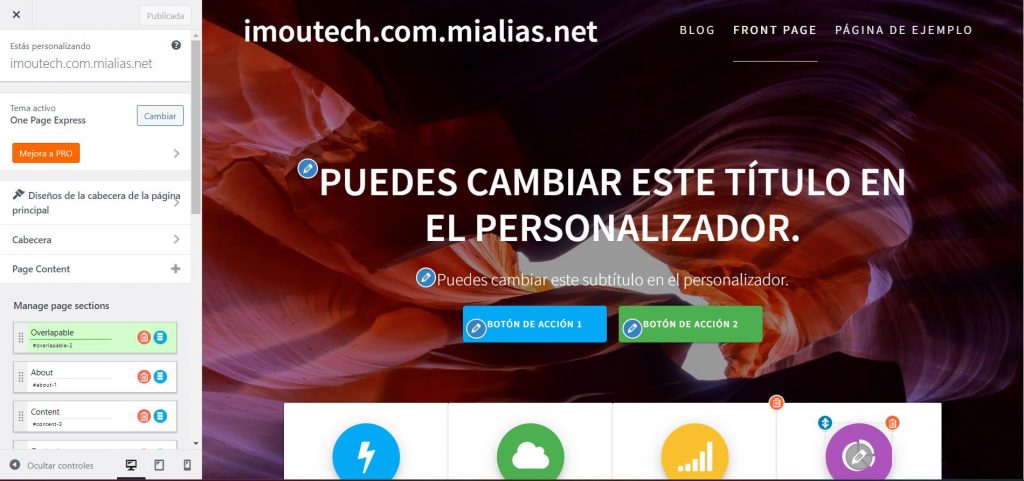
El diseño de la web comenzará con la personalización de algunos apartados básicos. Para ello, estando en el Escritorio, en el menú de la izquierda del mismo, pulsamos a APARIENCIA/PERSONALIZAR, y nos aparecerá una pantalla con las diferentes opciones:

Diseños de la cabecera de la página principal, o secundarias, el favicon, los colores, etc…

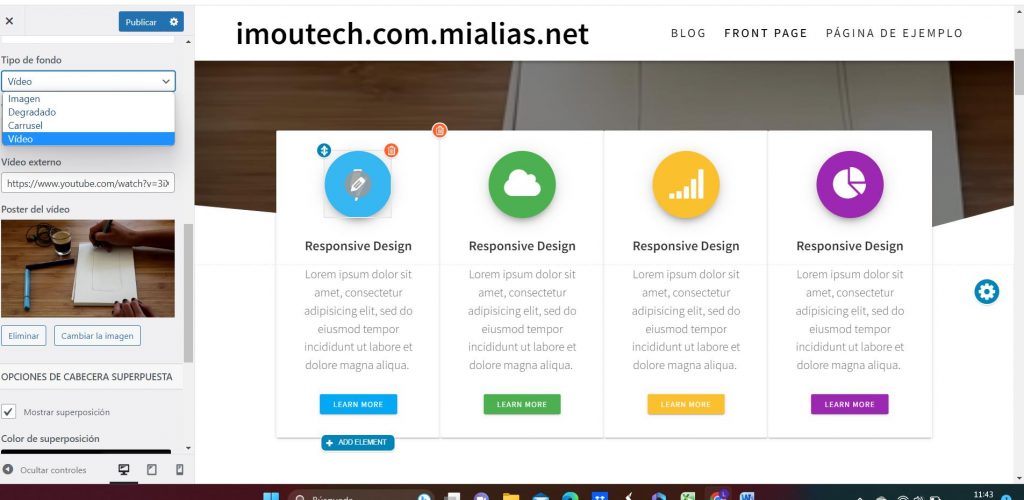
Para elegir una imagen deberemos subir el archivo a la biblioteca de medios. Si fuera un carrusel elegiremos más de una. O si fuera vídeo el link donde se encuentra alojado

Procederemos a personalizar más apartados: título y subtítulo del header, si queremos que esté centrado, a izquierda o derecha. También los botones CTA, si queremos mantener los dos, o solamente uno o quitarlos.
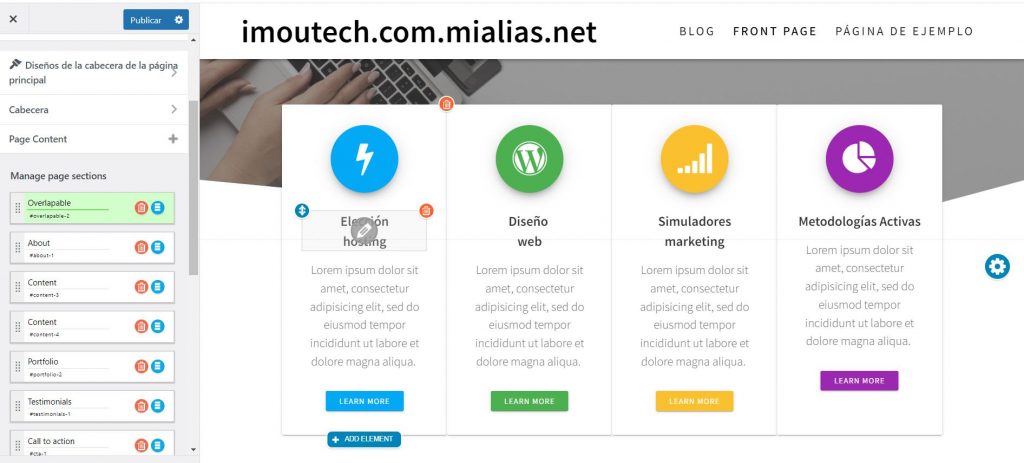
A continuación modificaremos diferentes elementos de las secciones de la landing page. Este apartado (Page Content) puede llevar un tiempo su customización.

Es recomendable saber de antemano qué queremos mostrar en la web, cuál será su estructura y contenido en cada apartado. Y preparar el material necesario (imágenes, copy…)
A nivel general, las plantillas disponen del bloque “General Settings” con diversos apartados de identidad del sitio, colores, imagen de fondo, ajustes página inicio, tipografía, etc., que nos ayuda a realizar el diseño de la web más acorde con nuestra identidad corporativa. Dependiendo del tipo de plantilla, estos apartados podrán ser más o menos personalizables.
Para eliminar el título que nos aparece por defecto arriba a la izquierda iremos a Identidad del Sitio y lo eliminaremos. Podemos substituirlo por un logotipo, o dejarlo vacío.

Un apartado aquí también es el Icono del sitio, es decir, el Favicon. No es más que el icono que va a mostrarse en la pestaña del navegador, y que identifica mi web.
Continuamos con Personalizar, ahora crearemos dos menús: el del HEADER y el del FOOTER.
ESCRITORIO. Crear CONTENIDO en páginas.
Una vez diseñamos un poco la apariencia externa de nuestra web, procederemos a crear/desarrollar el contenido en aquellas páginas que hemos considerado necesarias para la estructura de nuestro site.
Se deberá contemplar de manera coherente el uso y/o inserción de:
- Diferentes formatos de texto, viñetas…(texto enriquecido…)
- Imágenes, vídeos, … Ajustes de tamaño si procede
- Enlaces/hipervínculos, tanto externos (otras webs), como internos (página o páginas de nuestra web)
Tras crear, publicar y actualizar, habrá que decidir para cada una de ellas su visualización: si van a ser “privadas”, “públicas” o “con contraseña”. Asimismo, el orden en que van a aparecer en el menú, si tiene subpáginas, etc.
Aquí se recuerda que es importante tener bien definido el enlace permanente de la página.
En cuanto a la Política de Cookies, Aviso Legal, Política de Privacidad, etc., deberán crearse páginas internas informativas, acorde a la normativa española/europea.
ESCRITORIO. Inserción de PLUGINS: Concepto de Plugin en una web
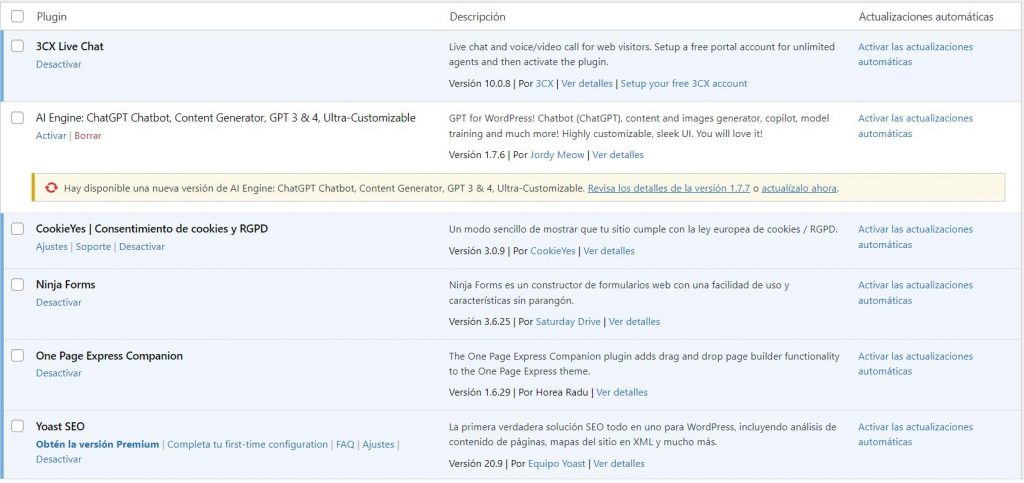
Algunos plugins básicos en para empezar a diseñar una web serían:
- COOKIE YES, GDPR, que implementa un banner para personalizarlo y cumplir la normativa sobre la Política de Cookies de la empresa
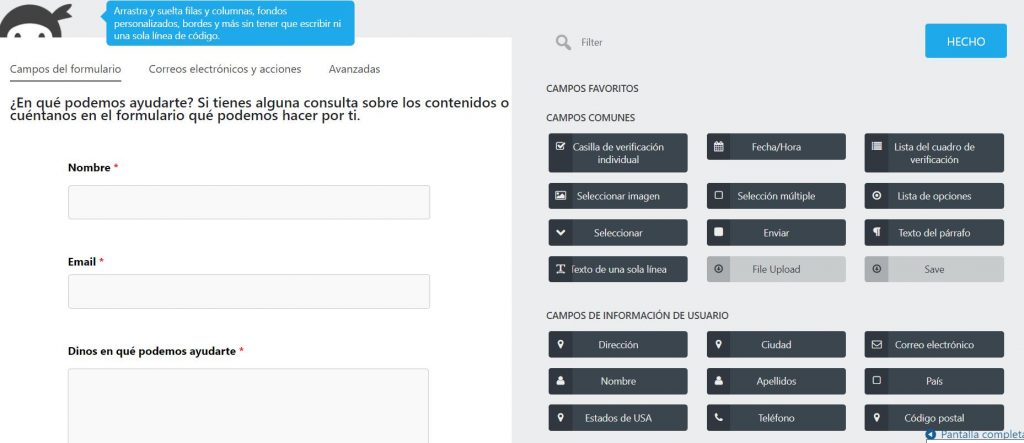
- NINJA FORMS, que permite diseñar un formulario
- YOAST SEO, para optimizar nuestros contenidos y aumentar nuestro posicionamiento SEO
- 3CX Live Chat, para ofrecer un servicio de comunicación online en tiempo real. Permite a los usuarios del sitio web obtener información al instante, soporte, o ayuda a través de la ventana del chat.
- WOOCOMMERCE, para crear nuestra tienda online en la misma web

WIDGETS. Concepto de Widget en una web.
ESCRITORIO. Crear ENTRADAS (news)
- Creación/asociación de categorías. Específicas del tema (s) de la noticia
- Etiquetas: creación de aquellas más significativas al contenido de la noticia, separadas por comas. Aconsejable 4-5 máximo. (Aconsejable la búsqueda de “keywords” en Google Trends)
- El plugin Yoast SEO se debe tener trabajar para posicionar
PÁGINA CONTACTO
En el diseño de la web se deberán incluir diferentes formas de contactar con la empresa. Si se quiere mostrar dirección de correo electrónico, etc., se aconseja utilizar una imagen que recoja aquella información para hacerlo, y así evitar spam por haber sido recolectada por chatbots.
También debería incluirse un formulario de contacto. Para ello se utilizará un plugin específico para ello, como el CONTACT FORM 7 o el NINJA FORMS, u otro adecuado a la normativa europea. Tendrá que ser personalizado en función de la información requerida para nuestra web corporativa. Muy importante: debe prepararse la página interna que recoja la información correspondiente a la Política de Privacidad.

De esta manera podréis crear el correspondiente checkbox para hacer clic (obligatoriamente), y habrá que escribir la frase correspondiente, tipo “He leído y acepto la Política de Privacidad”, incorporando en estas palabras un enlace a esa página interna creada anteriormente.
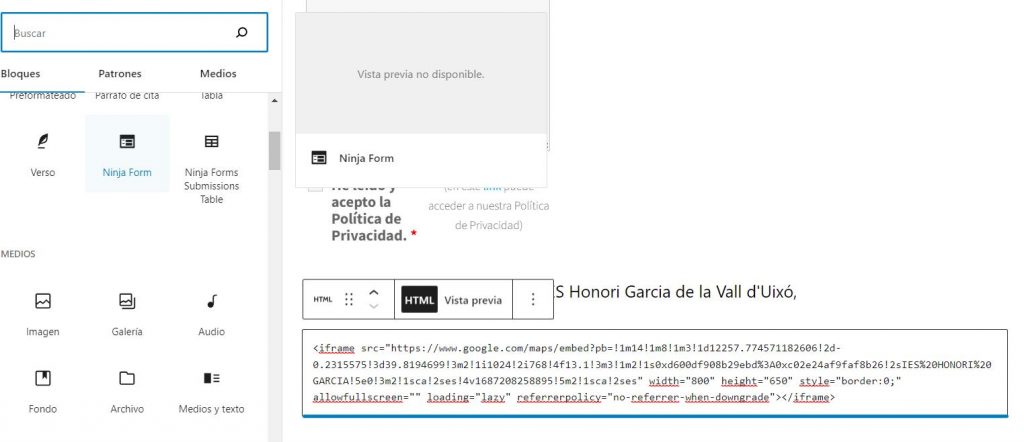
También se puede insertar un mapa para mostrar la ubicación física de la empresa. En ocasiones no tenemos una dirección física (la empresa puede tener actividad online), pero puede mostrarse igualmente un mapa de la ubicación general. Podremos hacerlo de varias maneras; una de ella sería insertando un widget «Html personalizado», o un «Iframe», en función del tema/plantilla.
Los iframes ofrecen la posibilidad de mostrar elementos externos (como por ejemplo videos, mapas, feeds de redes sociales…) dentro de tu página web. Esto puede ayudar a mejorar la navegabilidad por ella, y aumentar el ratio de tiempo en tu sitio.
Los iframes de Youtube, Google Maps o Facebook son los más empleados a la hora de diseñar páginas web; sin embargo, es mejor no abusar mucho de su uso porque pueden ralentizar la carga de la página, y sobretodo no controlas el contenido que tiene publicado (puede ser modificado, eliminado, etc.).
Normalmente se copia el código y se pega en el área donde queremos que aparezca el mapa, utilizando un bloque “html” personalizado.